Publishing a KAPLAY game
When we finish our game, the most important moment is to… Publish it!
Preparing the game
We should prepare our game for publishing in different platforms.
Assets and source code
The first thing you should know is that both your public and dist folders (or
whatever they are called) should be the same folder. We recommend having a file
tree like:
game/
┣ public/
┃ ┣ sprites/
┃ ┣ sounds/
┃ ┣ index.html - Your bundled index.html file
┃ ┣ game.js - Your bundled game fileThis way, when you zip public, you will have all your assets and code files in
the same folder. This is usually the folder you upload to game platforms like
Itch.io and Newgrounds.com.
Asset paths
When you host your games in web portals, you should use relative paths.
Actually you may have something like this:
loadSprite("bean", "/sprites/bean.png");There’s two ways to handle this:
- Update all your imports to start with
./ - Use
loadRoot()
loadRoot() inserts what it’s passed at the start of every url:
loadRoot("."); // will add "." at start of every url
loadSprite("bean", "/sprites/bean.png"); // -> ./sprites/bean.pngloadRoot("./"); // will add "./" at start of every url
loadSprite("bean", "sprites/bean.png"); // -> ./sprites/bean.pngItch.io
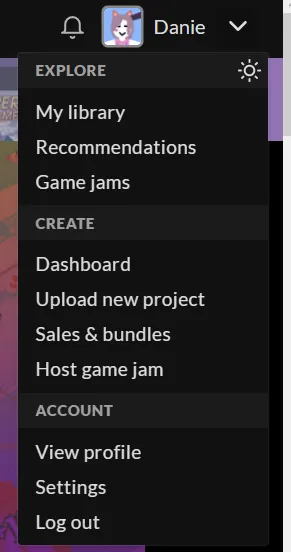
First, go to your account. Then Upload a new project

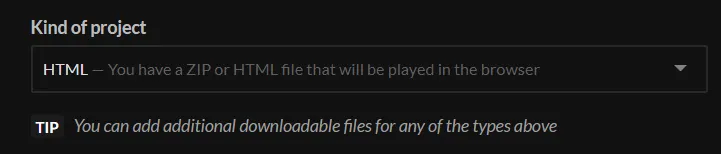
Then, in Kind of project, you should select HTML, so itch.io will let you upload a web game.

After that, the only thing left to do is to upload your zip with your game
files, or if you have a single index.html file (very tasteful), upload it!
Itch.io Documentation about HTML5 games
Newgrounds.com
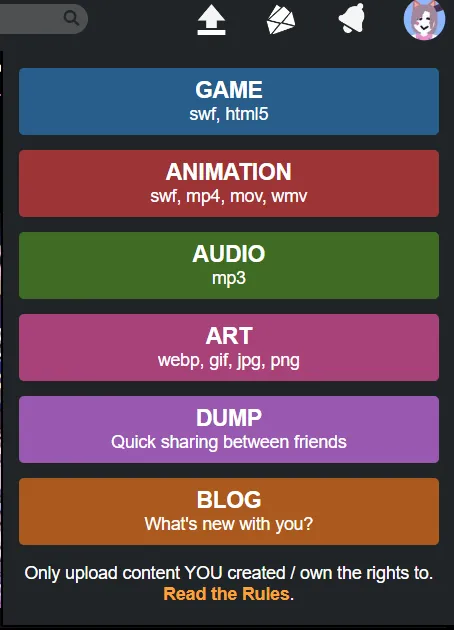
First, go to the up arrow and select Game

Now, as Itch.io, only upload a zip with your fabulous index.html game file.
You can tag your game in the different platforms with the tag kaplayjs and
kaplay. We will probably see it and even promote in our social media :D

