Game Objects
Game objects are the entity unit of KAPLAY. They are the actors of your game, the entities that move, interact, and make the game interesting.
Creating Game Objects
You can create game objects with add(compList). It takes an array with components and tags, creates the object,
attaches it to the scene and returns the created GameObj:
const myObj = add([
// Components give different behaviors to the game obj
rect(200, 120),
pos(80, 80),
// Tags classify the game
"shape",
"big",
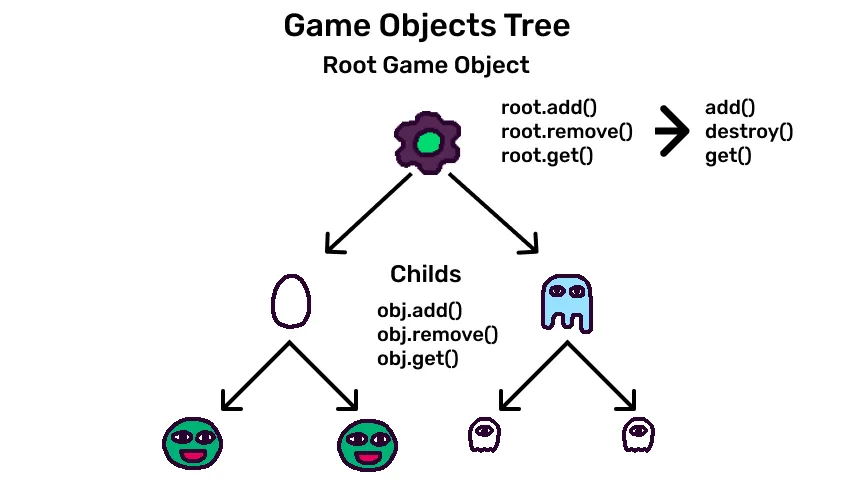
]);Parents, children, and root
A game object can have child game objects using obj.add(). This will give to the children the
possibility of following the parent’s position, rotation and scale.
const player = add([
rect(32, 32),
pos(80, 80),
]);
const head = player.add([
circle(16),
pos(16, -16), // relative to player position
]);Every game object is a child of the root game object. The root game object is the game object that contains all the game objects in the scene.

That’s why the add() function is, in fact, an obj.add() method, obj being the root game object.
Game Objects operations
There’s some of the most important operations that can be done without any component. Check GameObjRaw to know all of them.
How to create a game object
You can create a game object using add():
How to remove a game object
You can remove a game object using destroy() or obj.destroy():
const bag = add([
sprite("bag"),
]);
onKeyPress("space", () => {
destroy(bag); // OR bag.destroy()
});How to get all game objects
You can get a list of game objects with certain tag using get(), and all with get("*"):
// Get a list with all game objects
const allObjs = get("*");
debug.log(allObjs.length);
// Get a list of friends tagged objects and iterate over them
get("friend").forEach((friend) => {
debug.log(friend.sprite, "is here!");
});How to add a child
You can add children to a game object using obj.add():
const bag = add([
sprite("bag"),
]);
// It adds a mini-bag to bag
const miniBag = bag.add([
sprite("bag"),
scale(0.8),
pos(40, 40),
]);
// Now our original Bag is a grandfather...
const superMiniBag = miniBag.add([
sprite("bag"),
scale(0.6),
pos(40, 40),
"favorite", // ...And the favorite
]);How to remove a child
You can remove a child from a Game Object using obj.remove();
How to get children
You can use obj.get() to get children. Optionally, it takes a GetOpt options object, where
GetOpt.recursive makes it work recursively to get all children and their descendants.
bag.get("*"); // Get all children [2]
// We can pass recursive: true for getting descendants too
bag.get("favorite", {
recursive: true
}); // The favorite! [superMiniBag] Creating game object dynamically
One way for create a game object dynamically is by creating a function that returns a list of components:
function makeCakeComps() {
return [
rect(6, 18),
pos(80, 80),
color(0.5, 0.5, 1),
];
}
const cake = add(makeCakeComps());Another option is return an object with add(), and then add it.
function addFriend(spr) {
const posX = rand(0, width()); // Random position between 0 and width
const posY = rand(0, height()); // Random position between 0 and height
const obj = add([
pos(posX, posY),
]);
// If we pass a sprite, we use it
if (spr) {
obj.use(sprite(spr));
} // If not, we use a circle
else {
obj.use(circle(16));
}
return obj; // IMPORTANT: Return the object reference
}
const bagFriend = addFriend("bag"); // A Sprite
const circledFriend = addFriend(); // A Circled
debug.log(bagFriend.id);
